Introduzione
Link utili:
Getting Started with the Arduino Yśn
Progetti per Arduino e YUN
comandi REST per YUN
interagire con Arduino YUN tramite interfaccia WEB
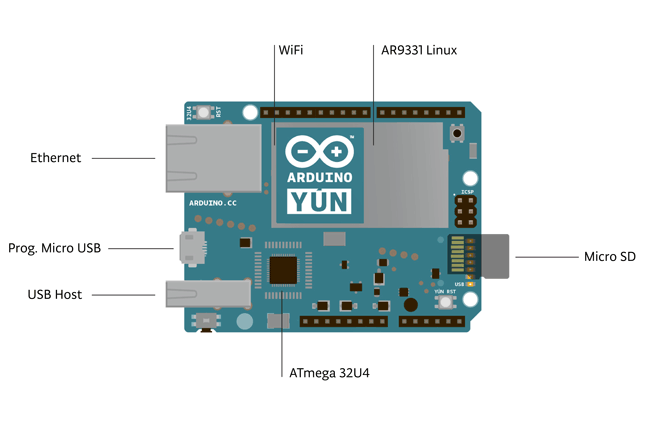
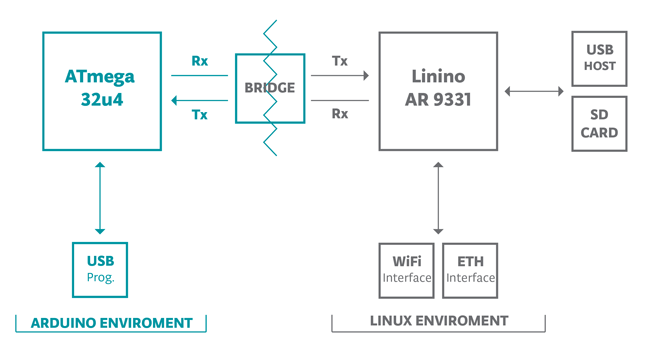
Fisionomia della scheda
Oltre al microcontrollore 32U4, lo Yśn ha anche un altro processore, un Atheros AR9331, dedicato all'esecuzione del sistema operativo Linux per sistemi "embedded" denominato OpenWrt-Yun.
Sono disponibili: uno slot per micro-SD, un connettore Ethernet e un connettore USB. Lo Yśn è sprovvisto del connettore di alimentazione, viene alimentato attraverso il connettore micro-USB.
La scheda non possiede il regolatore di tensione a +5V, quindi se la si alimenta con una sorgente esterna, che fornisce una tensione maggiore di 5V, la scheda si danneggia. Se Arduino è stato programmato e montato come impianto autonomo, cioè non necessita più del collegamento al computer, allora l'alimentazione stabilizzata a +5V deve essere applicata al pin con etichetta Vin e +5V.
I connettori per la micro-SD, il cavo Ethernet e USB sono connessi al processo AR9331, che esegue il sistema operativo. La comunicazione tra questo processore e il microcontrollore avviene attraverso la linea seriale Serial1, che quindi è riservata.
Yśn è dotato anche di un modulo Wi-Fi, configurabile nella modalità ad-hoc, a infrastruttura o come access point.
Nei quattro angoli della scheda individuare l'antenna Wi-Fi, sugli altri 3 angoli sono disponibili 3 pulsanti di reset, per riportare la scheda alle impostazioni di fabbrica.

Infine, sulla scheda ci sono alcuni LED, la cui serigrafia è esplicativa.
Memoria esterna
È sconsigliabile scrivere il programma nella memoria volatile del microcontrollore, perchè questa ha un numero garantito di operazioni di scrittura, oltre il quale potrebbe non funzionare pił.
È preferibile memorizzare i propri script, i dati, e le pagine web su un supporto esterno, la micro-SD. Per accedere alle informazioni su questo driver, attraverso il microcontrollore, si richiede l'esistenza di una directory denominata arduino nella directory radice del volume.
Il sistema operativo usa l'architettura software REST per offrire servizi basati sul modello client-server. REST è l'acronimo di "Representational State Transfer". Tramite la libreria REST le parti hardware di Arduino sono accessibili specificando un URL.
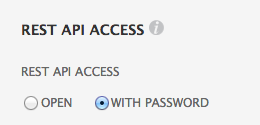
Per default, l'accesso alla libreria REST API è protetto da password. Si può modificare questa opzione affinchè si possa accedere ai servizi senza password. Questa impostazione viene modificata entrando nel pannello di configurazione di Yśn. Nella parte inferiore della pagina ci sono i pulsanti di opzione per passare da una modalità all'altra.

Reset dei processori
Per ripristinare il sistema operativo, con le impostazioni di fabbrica, premere il pulsante "YŚN RST" che si trova in prossimità dei pin analog input e dei LED.
Per ripristinare il microcontrollore e riavviare lo sketch installato in Arduino, premere due volte il pulsante collocato accanto al connettore Ethernet.
Il pulsante di reset per la Wi-Fi si trova accanto al connettore USB, ed è etichettato "WLAN RST". Il LED "WLAN" lampeggia.
Se ci si sposta in un'altra rete e viene a mancare la connessione senza fili la configurazione di rete dello Yśn, mediante l'interfaccia web, può essere ripristinata premendo il pulsante WLAN RST per più di 5 secondi, ma meno di 30, il processore su cui è in esecuzione il sistema operativo si riavvia. La configurazione WiFi verrà azzerata e lo Yśn mostrerà il suo identificatore di rete Yśn-XXXXXXXXXXXX. Le altre modifiche alla configurazione saranno conservate.
Per ripristinare il sistema operativo allo stao originario, premere il pulsante WLAN RST per almeno 30 secondi. Se ci sono stati aggiornamenti, verranno persi. Verranno eliminati anche i file e le impostazioni di rete.
Azzerare la password
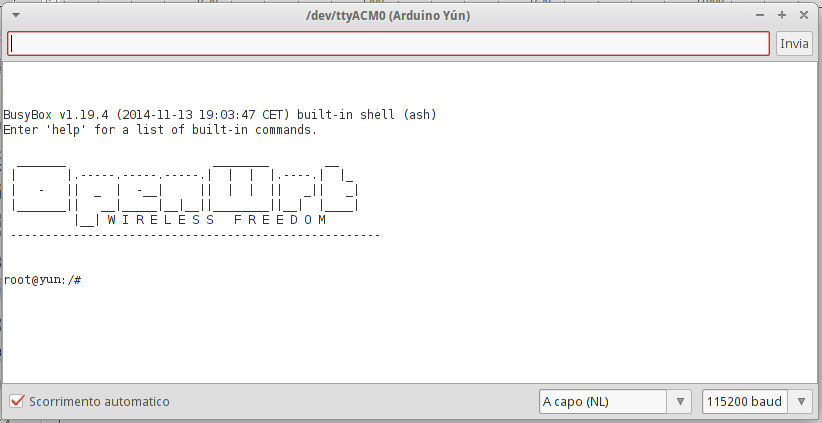
Connettere Arduino Yśn al computer con un cavo USB e caricare lo sketch YunSerialTerminal. Lo si può trovare negli esempi "Bridge" disponibili nell'IDE. Dopo che la fase di avvio di Yśn è completa, aprire il monitor seriale, selezionare "New Line character" nel menu a discesa e premere Invio. Nel riquadro del monitor seriale dovrebbe apparire qualcosa di simile:

Per modificare la password, eseguire il comando passwd: Scrivere passwd nella casella di input del monitor seriale e premere Invio. Verrà richiesto di scrivere la nuova password, di ripeterla e di confermare. È possibile ignorare l'avvertimento di una eventuale password debole. Se le due password sono uguali, la password di sistema verrà cambiata e si potrà accedere alla pagina web di configurazione con la nuova password.
Installazione dell'IDE per Windows
Scaricare l'IDE di Arduino versione 1.5.4 con installer, e lanciare l'installazione facendo clic sull'icona.

Leggere ed accettare la licenza d'uso.

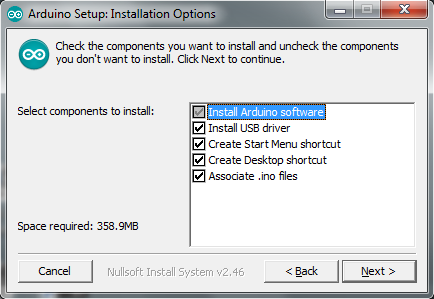
Per default sono selezionati tutti i componenti disponibili

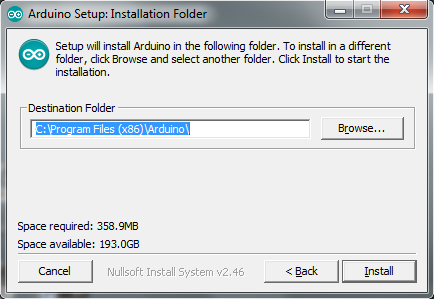
Scegliere la cartella su disco in cui memorizzare l'installazione

Attendere la conclusione dell'installazione

Se si sceglie di installare i driver, comparirà un riquadro con la richiesta di confermare

Al termine premere il pulsante Cose per uscire dall'installazione.
Nota: assicurarsi che il firewall, o l'antivirus, non stia bloccando la porta 5353.
Per connettere Arduino Yśn al computer si deve usare un cavo USB micro. Attraverso questo collegamento si fornisce l'alimentazione alla scheda e il canale per trasferire dati. Per programmare Arduino Yśn avviare l'IDE e dal menu Tools aprire il sotto-menu Board e scegliere Arduino Yśn. Il modello Arduino Yśn è riconosciuto solo dall'IDE versione 1.5.4 o successiva.

Configurazione della connessione Wireless
Lo Yśn può funzionare come Access Point, ma può anche connettersi ad una rete. Lo Yśn si può connettere ad una rete aperta, ma anche ad una rete che usa la criptografia WEP, WPA, e WPA2.
La prima volta che si accende Yśn viene creata una rete senza fili chiamata ArduinoYun-XXXXXXXXXXXX. Connettere il computer a questa rete.
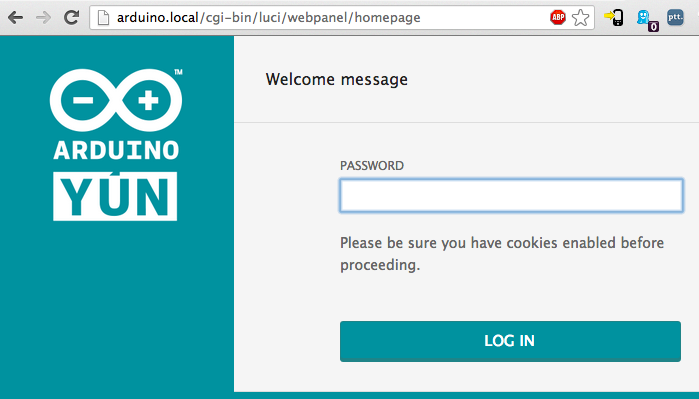
Dopo aver ottenuto un indirizzo IP, aprire il browser e, nella barra dell'indirizzo, scrivere http://arduino.local oppure 192.168.240.1.
Si otterrà una pagina che chiede di autenticarsi. Nella casella password, scrivere "arduino" e premere il pulsante "Log In".

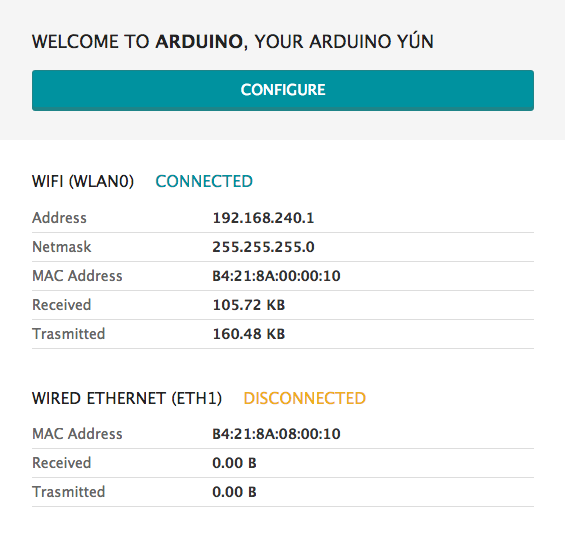
Si otterrà una pagina che contiene due sezioni, una con le informazioni relative alla connessione wireless, la seconda con le informazioni relative alla scheda Ethernet.

Premere il pulsante Configuration
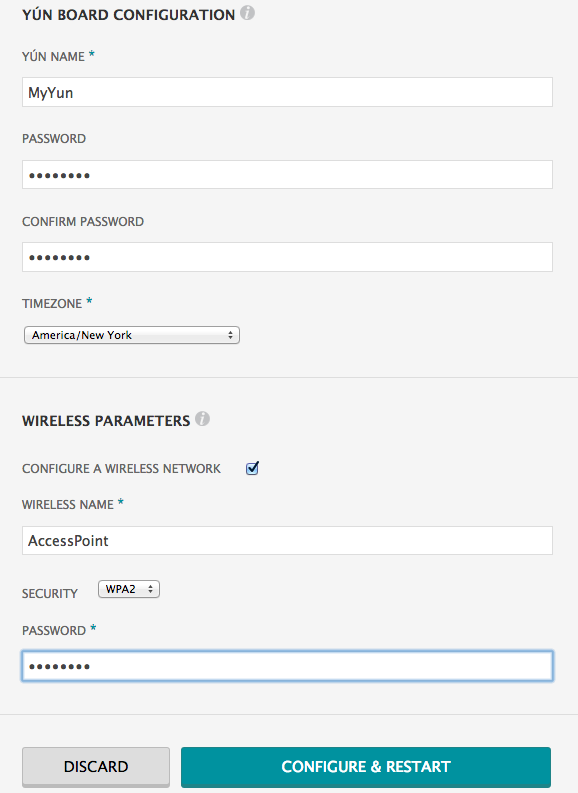
Si aprirà una pagina in cui configurare Yśn, assegnare un nome univoco per identificare la rete a cui ci si deve conettere. Nel campo Yśn NAME scrivere il nome scelto. Questo verrà usato per scegliere la rete a cui connettere i dispositivi Wireless.
Scegliere una password di almeno 8 caratteri. Se il campo password viene lasciato vuoto, il systema mantiene la password di default.
Impostare la data, Queste informazioni sono utili per connettersi alle reti WiFi locali.
Inserire il nome della rete a cui connettersi.
Selezionare il tipo di criptografia e inserire la password.

Quando si preme il pulsante Configure and Restart, Arduino si riavvia e si connette alla rete specificata.
Programmazione del microcontrollore via WiFi
Quando Yśn si trova nella stessa rete del computer, può essere programmato attraverso il collegamento wireless.
Dopo aver configurato Yśn, connettere il computer alla rete specificata nelle impostazioni di configurazione. Aprire l'IDE di Arduino.
Nel menu Tools aprire il sottomenu Port. Nell'elenco compare una riga con il nome della scheda Yśn e il suo indirizzo IP. Nel menu Board selezionare Arduino Yśn.
Aprire il menu File → Example → 01Basics → Blink e trasferire lo sketch sulla scheda. Verrà richiesta la password di amministratore. Usare quella scelta nella fase di configurazione.
Al termine del trasferimento del programma nella memoria del microcontrollore, il processore si riavvia e si dovrebbe vedere il LED collegato al pin 13 che lampeggia.
Programmazione del microcontrollore attraverso Ethernet
Quando si connette Yun a una rete cablata, questo proverà a ottenere un indirizzo IP tramite il DHCP. La scheda comparirà nel menu ports come avviene nel collegamento Wireless.
In alternativa, si deve asseganre un IP statico al computer oppure lo si deve confgurare come server DHCP.
NB: l'interfqaccia ethernet è eth1, no eth0
Comunicazione tra il Sistema operativo e il microcontrollore
La libreria Bridge consente la comunicazione tra Arduino e il sistema operativo. Le classi che realizzano tale comunicazione sono descritte nella guida di riferimento.

Le interfacce WiFi ed Ethernet, l'host USB, e la scheda SD card sono connesse al microcontrollore. La libreria Bridge consente di utilizzare questi dispositivi, di eseguire gli script e comunicare con i servizi web.
La console
La Console, si appoggia alla libreria Bridge, permette di inviare informazioni da Yśn a un computer esattamente come avviene con il monitor seriale, ma senza fili. Crea una connessione protetta tra Yśn ed il computer via SSH.
Trasferire il seguente script su Yśn:
#include <Console.h>const int ledPin = 13; // il pin su cui è collegato il LEDint incomingByte; // una variabile per leggere il dato ricevuto sulla porta serialevoid setup() { // inizializzazione della comunicazione seriale:Bridge.begin() ;Console.begin() ; while (!Console){ ; // attendere che la Console si connetta. }Console.println ("connessione alla Console!0" ); // configura il pin 13 in modalità output:pinMode (ledPin,OUTPUT ); }void loop() { // verifica se ci sono dati entranti sulla porta seriale: if (Console.available() > 0) { // legge il primo byte giunto nel buffer della porta seriale: incomingByte =Console.read() ; // Se è la H maiuscola (codice ASCII 72), accende il LED: if (incomingByte =='H' ) {digitalWrite (ledPin,HIGH ); } // Se è la lettera L maiuscola (codice ASCII 76) spegne il LED: if (incomingByte == 'L') {digitalWrite (ledPin,LOW ); } }delay(100) ; }
Per vedere la Console, selezionare il nome di Yśn e l'indirizzo IP nel menu Port. Il menu Port verrà visualizzato solo se il computer si trova nella stessa rete di Yśn. Se la scheda si trova su una rete diversa, il menu Port non si vede. Aprire il Port Monitor. Verrà richiesta la password di Yśn.
La Console può essere vista anche aprendo una finestra terminale e scrivendo:
ssh root@nomeYun.local 'telnet localhost 6571'
e premendo Invio.
NB: In Windows si deve installare un emulatore di terminale, ad esempio PuTTY, in questo caso i due comandi devono essere dati su due linee separate.
Avviare PuTTY.
Si apre la scheda di configurazione di PuTTY.
Nella casella Host Name (or IP address) inserire l'indirizzo di Arduino: 192.168.240.1. Accettare il numero di porta proposto.
Spuntare il pulsante SSH nella riga Connection Type.
Infine scegliere la modalità di chiusura della finestra (Never).
Si apre la finestra Terminale:
Alla richiesta del nome utente rispondere root
alla richiesta di fornire la password, rispondere arduino, se la password non è stata modificata.
Al prompt root@arduino, inviare il comando: telnet localhost:6571
Lo sketch in esecuzione sul microcontrollore, che era in attesa di connessione, risponde con il messaggio di avvenuta connessione. Premere il tasto 'H' per accendere il LED sul pin 13 e premere il tasto 'L' per spegnerlo.
Processi
La classe Process consente al microcontrollore di richiamare processi eseguiti dal sistema operativo.
Nel seguente esempio il sistema operativo si connette ad un server web pubblico, scarica un file di testo e lo trasmette su un canale seriale.
#include <Process.h>void setup() { // Inizializzazione del BridgeBridge.begin() ; // Inizializzazione del canale SerialeSerial.begin(9600) ; // Attesa che si connetta il Monitor Seriale while (!Serial ); // esecuzione di processi di esempiorunCurl() ; }void loop() { // nessuna operazione. }void runCurl() { // Lancia il comando "curl" e passa ad Arduino una immagine formata da codici ascii scaricata dalla rete // curl è un comando per trasferire dati su Internet in pacchetti di vari protocolliProcess p; // Crea l'istanza di un processo e la chiama "p"p.begin("curl") ; //begin richiama il costruttore del Processo e passa il comando "curl"p.addParameter(" ; // Fornisce il parametro URL al comando "curl"http://arduino.cc/asciilogo.txt ")p.run() ; // Lancia l'esecuzione del processo // il file scaricato lo trasmette sulla linea seriale while (p.available() >0) { // resta in attesa che il processo terminichar c =p.read() ; // il risultato comunicato dal processo viene letto un carattere alla voltaSerial.print(c) ; // e trasmesso sul canale seriale } // Assicura che venga inviato anche l'ultimo bit.Serial.flush() ; }
Il file scaricato dalla rete è un file di testo che viene mostrato nella finestra del monitor seriale dell'IDE.
La connessione di Arduino YUN a Internet
richiede che Arduino sia collegato alla rete tramite un cavo inserito tra il connettore Ethernet sulla scheda e il router.
Server Web µHttpd
Sul processore di YUN, che esegue il sistema operativo, è disponibile un server web. Per poterlo utilizzare bisogna preparare sulla scheda micro-SD due cartelle:
/arduino e, al suo interno, la sottocartella www
/data
Le pagine web devono essere memorizzate nella cartella /arduino/www. Se si crea una connessione wireless tra il computer e YUN, aprendo un browser sul computer e
scrivendo nella barra degli indirizzi del browser:
http://192.168.240.1/sd
si riceve la pagina index.htm, memorizzata nella cartella /arduino/www della scheda micro-SD.
Formato dell'URL dei comandi REST
http://192.168.240.1/arduino/modalità/numeroPin/valore
Dove:
modalità si riferisce alla programmazione dei piedini digitali (input o output),
numeroPin è il numero del piedino da
programmare o pilotare,
valore è il dato che si vuole inviare sul piedino (se di output, altrimenti il campo è vuoto).
Programmare il pin 13 in modo OUTPUT:
arduino.local/arduino/mode/13/output
Inviare il bit "Hi" sul pin 13:
arduino.local/arduino/digital/13/1
Inviare il bit "Lo" sul pin 13:
arduino.local/arduino/digital/13/0
Leggere il bit da un pin di input:
arduino.local/arduino/digital/7
Leggere l'ingresso analogico sul pin A5:
arduino.local/arduino/analog/5
Scrivere un valore analogico sul pin 3:
arduino.local/arduino/analog/3/128
Nel caso di scrittura di valori su piedini di output, si potrebbe scrivere una pagina web che richiama una pagina sul server µHttpd e passa i parametri con il metodo GET.
La pagina web dovrà avere, preferibilmente, il nome index.htm e deve essere memorizzata nella cartella sd/arduino/www/cartella, dove cartella è una sottocartella di www che deve avere lo stesso nome dello sketch. La cartella contiene lo sketch e una sottocarella www con le pagine web.
Creare un nuovo progetto nell'IDE di Arduino ed assegnare il nome Ponte (in riferimento alla libreria Bridge).
Il progetto viene salvato nella cartella C:/documenti/arduino/Ponte. Aprire questa cartella e creare una sottocartella wwww.
In questa cartella creare il file index.htm.
-
<!DOCTYPE> <html> <head> <title>YUN</title> <script>function spedisci(Pin, Azione) { document.getElementById("descrizione").innerHTML ="Attendere" server ="/arduino/digital/" + Pin +"/" + Azione richiesta = newXMLHttpRequest() ; richiesta.onreadystatechange =aggiornaStato richiesta.open("GET", server, true) richiesta.send(null) }function aggiornaStato() { if ((richiesta.readyState == 4) && (richiesta.status == 200)) { esito =richiesta .responseText document.getElementById("descrizione").innerHTML = esito iparr = esito.split(",") PinType = iparr[0] PinNum = iparr[1] PinStato = iparr[2] ActNum ="azione" + PinNum ImgNum ="interruttore" + PinNum if (PinStato == 0) { PinAct ="1" Immagine ="off.png" } else { PinAct ="0" Immagine ="on.png" } document.getElementById(ActNum).value = PinAct document.getElementById(ImgNum).src = Immagine document.getElementById( = esito } } </script> </head> <body> <h2>Pilotaggio On/Off del LED di Arduino YUN</h2> <p>premere il pulsante:</p> <form> <input type="descrizione" ).innerHTML"hidden" name="pin" value="13" id="pin13" /> <input type="hidden" name="azione" value="0" id="azione13" /> <img src="on.png" id="interruttore13" onclick="spedisci(document.getElementById('pin13').value, document.getElementById('azione13').value) " /> </form> <div id="descrizione" ></div> </body> </html>Copiare le due immagini nella stessa cartella della pagina index.htm


Commenti
Nella sezione body è stato inserito un form con i seguenti componenti:
<input type="hidden" name="pin" value="13" id="pin13" /> <input type="hidden" name="azione" value="0" id="azione13" /> <img src="on.png" id="interruttore13" onclick="spedisci(document.getElementById('pin13').value, document.getElementById('azione13').value)" />due caselle nascoste con gli attributi name, value e id impostati con i valori che devono essere trasmessi quando si preme il pulsante submit. In questo esempio, il pulsante submit è assente perchè l'immagine risponde all'evento onclick. Al verificarsi dell'evento clic sull'immagine viene richiamata la funzione javascript spedisci, la quale riceve i valori assegnati ai due componenti nascosti.
La funzione spedisci:
function spedisci(Pin, Azione) { document.getElementById("descrizione").innerHTML = "Attendere" server = "/arduino/digital/" + Pin + "/" + Azione richiesta = new XMLHttpRequest(); richiesta.onreadystatechange = aggiornaStato richiesta.open("GET", server, true) richiesta.send(null) }scrive un messaggio nell'area cliet del browser.
Compone, nella stringa server il percorso a cui spedire i parametri.
Crea un oggetto richiesta di tipo XMLHttpRequest
Il server invierà un pacchetto http di risposta, in cui è riportato il codice dell'esito della richiesta. La funzione non resta in attesa che si verifichi l'evento "ricevuto il pacchetto http di risposta", ma genera un gestore di questo evento, che consiste nella funzione aggiornaStato.
- Il costruttore dell'oggetto richiesta è il metodo open, che assegna dei valori alle proprietà dell'oggetto.
infine, il pacchetto "http request" viene inviato con il metodo send (il parametro è null perchè non ci sono dati da inviare con il metodo post).
La funzione aggiornaStato verifica se il campo status del pacchetto di risposta contiene un codice di validità, quindi legge il testo ricevuto dal server, e lo scrive nell'area client del browser. Il testo ricevuto è un insieme di valori separati da virgola, Tramite il metodo split si separano tutti i valori in elementi di un array. Questi elementi consentono di modificare l'immagine e commutare il valore assegnato al componente nascosto.
Tornare all'IDE di arduino e scrivere il seguente sketch:
#include <Bridge.h> #include <YunServer.h> #include <YunClient.h>
int dac[] ={0, 0, 0, 0, 0, 0, 0}; int DigitalPin[] ={2, 4, 7, 8, 9, 10, 11, 12, 13}; int DacPin[] ={3, 5, 6}; YunServer server;void setup() { // pin di ingressopinMode( Bridge.3, INPUT ); pinMode(4,INPUT ); pinMode(7,INPUT ); // pin di uscita pinMode(8,OUTPUT ); pinMode(9,OUTPUT ); pinMode(10,OUTPUT ); pinMode(11,OUTPUT ); pinMode(12,OUTPUT ); pinMode(13,OUTPUT ); digitalWrite(13,LOW );begin() ;digitalWrite(13, ; // attiva il socket per l'ascolto dei messaggi REST // sulla porta 5555, solo da localhost server.HIGH )listenOnLocalhost() ; server.begin() ; }void loop() { // attesa di messaggi in arrivoYunClient client = server.accept() ; if (client) {process(client) ; client.stop() ; }delay(50) ; }void process( {YunClient client)String command = client.readStringUntil('/') ; if (command =="digital" ) {digitalCommand(client) ; } if (command =="analog" ) {analogCommand(client) ; } if (command =="dac" ) {dacCommand(client) ; } if (command =="stato" ) {statoCommand(client) ; } }void digitalCommand( {YunClient client)int pin, value; pin = client.parseInt() ; if (client.read() =='/' ) { value = client.parseInt() ;digitalWrite(pin, value) ; } else { value= digitalRead(pin) ; } client.print(F("digital,")) ; client.print(pin) ; client.print(F(",")) ; client.println(value) ; }void dacCommand(YunClient client) {int pin, value; pin = client.parseInt() ; if (client.read() =='/' ) { value = client.parseInt() ; dac[pin] = value;analogWrite(pin, value) ; } else { value = dac[pin]; } client.print(F("dac,")) ; client.print(pin) ; client.print(F(",")) ; client.println(value) ; }void analogCommand(YunClient client) {int pin, value; pin = client.parseInt() ; if (client.read() =='/' ) { value = client.parseInt() ;analogWrite(pin, value) ; client.print(F( ; client."analog," ))print(pin) ; client.print(F(",")) ; client.println(value) ; } else { value =analogRead(pin) ; client.print(F("analog,")) ; client.print(pin) ; client.print(F( ; client."," ))println(value) ; } }void statoCommand(YunClient client) {int pin, value; client.print(F( ; }"stato" ))Trasferire lo sketch nella memoria di arduino. Automaticamente, l'IDE trasferisce anche la cartella www e tutto il suo contenuto.
Connettersi alla rete wireless di arduino YUN.
Avviare il browser e scrivere l'indirizzo: http://192.168.240.1/Ponte. Verrà richiesto il nome utente (root) e la password (arduino).
Clic sull'immagine, per vedere il cambiamento di stato del LED.
Lo sketch è predisposto per leggere anche input analogici.