Disegno della carta millimetrata
L'area dello stage ha 480 pixel in orizzontale e 360 pixel in verticale.
Si decide di posizionare l'origine degli assi nel punto di coordinate x=-200 e y=-150
Si elimini lo sprite del gatto e si prema il pulsante  per creare un nuovo sprite. Comparirà l'editor di
disegno, disegnare solo un punto, in una posizione qualsiasi e chiudere l'editor del disegno.
per creare un nuovo sprite. Comparirà l'editor di
disegno, disegnare solo un punto, in una posizione qualsiasi e chiudere l'editor del disegno.
Lo sprite appena creato, verrà utilizzato per disegnare il reticolo di linee che rappresenta il foglio di carta millimetrata.
Algoritmo per disegnare gli assi cartesiani e la griglia millimetrata
- Cancellare eventuali tracce presenti sullo stage
- sollevare la penna
- portarsi nell'origine degli assi
- scegliere la penna di colore blu
- abbassare la penna
- (asse delle ascisse) muovere lo sprite in orizzontale fino a raggiungere il bordo destro dello stage
- sollevare la penna
- posizionarsi nell'origine degli assi
- abbassare la penna
- (asse delle ordinate) muovere lo sprite in verticale fino a raggiungere il bordo superiore dello stage.
- Riportare lo sprite nell'origine degli assi.
-
algoritmo per tracciare la suddivisione dell'asse delle ascisse:
ripeti le operazioni seguenti fino a quando la posizione x diventa > 220- Alza la penna
- muovi lo sprite di 5 passi in orizzontale
- usa la penna di colore arancione
- se la posizione x è un multiplo di 25 usa la penna di colore rosso. (in questo modo ogni 5 linee di colore arancione se ne traccia una di colore rosso.
- abbassa la penna
- Traccia una linea verticale fino a raggiunere il bordo superiore dello stage.
- alza la penna
- ritorna sull'asse delle ascisse.
Codifica
- Dal menu Penna trascinare un blocco
 nell'area dello script.
nell'area dello script. - Dal menu Penna trascinare un blocco
 nell'area dello script.
nell'area dello script. - Si porti lo Sprite nel punto dove si è scelto di posizionare l'origine degli assi.
Dal menu Movimento trascinare un blocco
 modificando la coordinata x in -200 e
la coordinata y in -150.
modificando la coordinata x in -200 e
la coordinata y in -150. - Trascinare un blocco
 scegliende il colore blu
scegliende il colore blu - Dal menu Penna trascinare un blocco
 , per imporre la tracciatura del
movimento dello Sprite.
, per imporre la tracciatura del
movimento dello Sprite. - Disegnare la linea orizzontale corrispondente all'asse delle ascisse. Portare lo Sprite in posizione
x=240 e y=-150. Trascinare un blocco
 modificando la coordinata x in 240.
modificando la coordinata x in 240. - Per tracciare l'asse delle ordinate, si deve riportare lo Sprite nell'origine degli assi, ma prima si sollevi la penna:

- quindi portare lo sprite nell'origine:
 modificando la coordinata x in -200 e
la coordinata y in -150.
modificando la coordinata x in -200 e
la coordinata y in -150. - A questo punto abbassare la penna: trascinare un blocco

- Disegnare la linea verticale corrispondente all'asse delle ordinate. Trascinare un blocco
 modificando la coordinata y in 150.
modificando la coordinata y in 150. - Sollevare la penna:
 e riportare lo sprite nell'origine degli assi:
e riportare lo sprite nell'origine degli assi:
 con x = -200 e y = -150.
con x = -200 e y = -150.  (direzione a destra)
(direzione a destra)
Adesso si traccerà il reticolo di linee verticali, interponendo una linea di colore viola tra quattro linee di colore arancione.
Si sposterà lo sprite di 5 passi e si traccerà una linea. Quando lo sprite giunge in corrispondenza di un multiplo di 25 passi si cambia il colore della penna.
Si tracceranno linee, fintanto che la coordinata x dello sprite è minore di 220.
- Dal menu Controllo trascinare un blocco
 nell'area dello script.
nell'area dello script. - Nell'area incavata, trascinare un blocco

- nell'operando a sinistra del segno > trascinare il blocco:

- Nel secondo operando scrivere il valore 220, corrispondente al limite oltre terminare il disegno.
- all'interno del ciclo incastrare i seguenti blocchi:

 , modificando il valore in 5 passi.
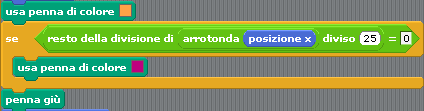
, modificando il valore in 5 passi. scegliendo il colore arancione.
scegliendo il colore arancione.- Per cambiare colore della penna ogni 25 passi si usi un blocco SE, come il seguente:

- Incastrare un blocco per abbassare la penna.
- Trascinare un blocco
 , modificando il valore in 150.
, modificando il valore in 150. - Sollevare la penna
- Riportare lo Sprite sull'asse delle ascisse:
 e modificare il valore in -150.
e modificare il valore in -150.
Fino a questo punto si sono tracciate le linee verticali. Con un procedimento simile, che si mostra subito dopo, si devono tracciare le linee orizzontali.
- Sollevare la penna:
 e riportare lo sprite nell'origine degli assi:
e riportare lo sprite nell'origine degli assi:
 con x = -200 e y = -150.
con x = -200 e y = -150. - Fissare la direzione verso l'alto.
- Duplicare il blocco "Ripeti fino a quando" e incastrarlo sotto ai precedenti.
Modificarlo come illustrato nella figura seguente.

Eseguire lo Script
Risposta di un circuito RC ad una sollecitazione a gradino
Per lo svolgimento di questa parte del programma si suggerisce di duplicare lo sprite, in modo da non appesantire l'are adegli script.
Creazione delle variabili:
- Premere il pulsante
 e Assegnare il nome R alla variabile.
e Assegnare il nome R alla variabile. - Ripetere il procedimento e creare le variabili: C, I, ScalaX, ScalaY, TAU, Vi, Vc, dQ, dt, t.
- Assegnare i valori iniziali alle variabili. Trascinare un blocco
 e assegnare a C il valore 0.005 (per esempio)
e assegnare a C il valore 0.005 (per esempio) - Continuare a trascinare blocchi
 per assegnare i valori
alle altre variabili:
per assegnare i valori
alle altre variabili:
- R = 50,
- dt = R*C / 20: Trascinare un blocco
 e inserirlo al posto dello 0
presente nel blocco di assegnazione. All'interno dell'operando di destra
inserire un blocco
e inserirlo al posto dello 0
presente nel blocco di assegnazione. All'interno dell'operando di destra
inserire un blocco  e inserire nei due operandi del blocco di moltiplicazione
le variabili R e C. Nell'operando che corrisponde al denominatore scrivere il valore 20,
e inserire nei due operandi del blocco di moltiplicazione
le variabili R e C. Nell'operando che corrisponde al denominatore scrivere il valore 20,
- Assegnare a Vi il valore 10,
- Assegnare a t il valore 0,
- Assegnare a Vc il valore 0,
- calcolare TAU = R*C,
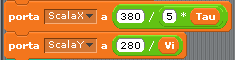
- Calcolare il fattore di scala X e il fattore di scala Y:

Il fattore di scala è il rapporto tra il numero di pixel che rappresentano un asse e l'intervallo delle misure da riportare.
- Trascinare un blocco

- Dal menu Movimento trascinare un blocco
 modificando la coordinata x in -200 e
la coordinata y in -150.
modificando la coordinata x in -200 e
la coordinata y in -150. - Abbassare la penna: trascinare un blocco

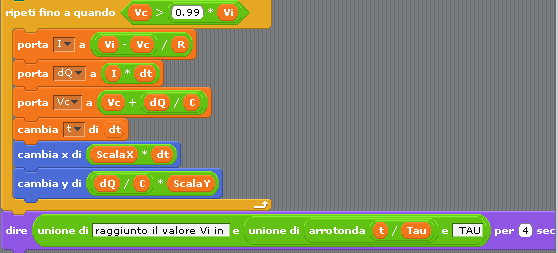
- La parte restante del programma è un ciclo:

Esercizi: Modificare la funzione di ingresso in un'onda quadra di periodo R*C